
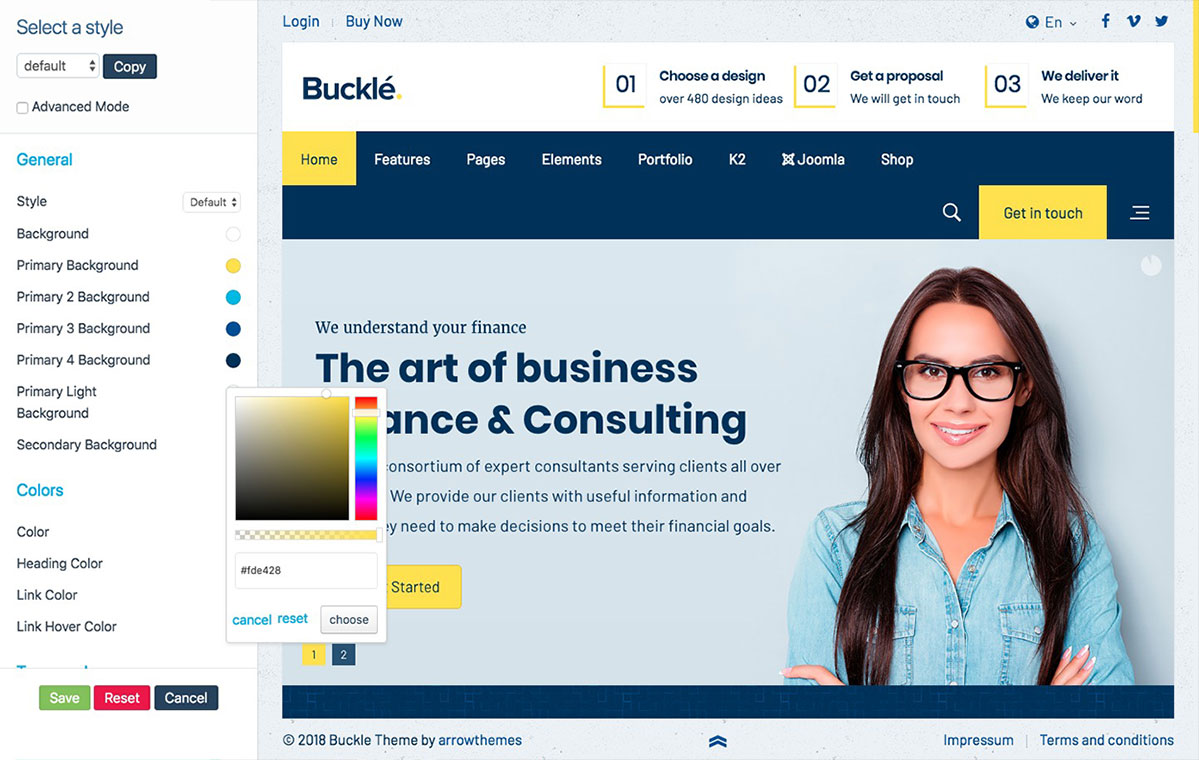
Live Customizer
This theme is built on Warp Framework to give you the best experience in building your site. The theme comes with a live color customizer to help you see what colors you are editing and make customization a breeze.

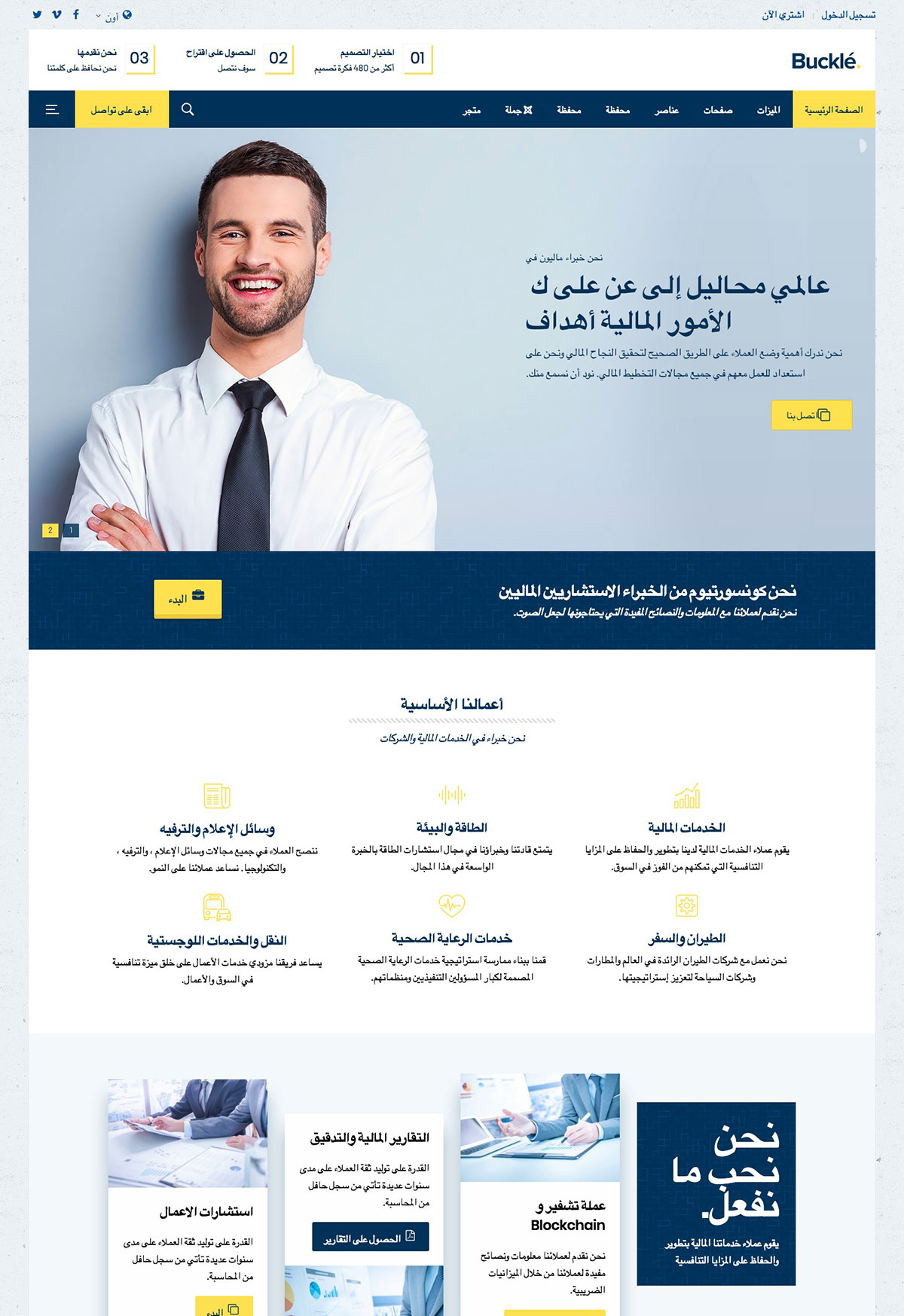
RTL Language Support
This theme comes with RTL Language support.

Terms and condition
Qui sommes nous?
Menu du site
This template comes with a sophisticated layout system to create any kind of sidebar or widget layout. You can easily manage the sidebar's positions and widths in the theme administration. Modules can have different styles and be placed in any position offered by this theme. Each position has its own layout. You can align widgets side-by-side, stack them or choose your own grid layout. Show or hide widgets on mobile devices, while the grid adapts perfectly to your layout.
Toolbar | |||||
|---|---|---|---|---|---|
| toolbar-l | toolbar-r | ||||
logo/logo-small |
|---|
headerbar |
|---|
menu |
|---|
search |
|---|
menu-right |
|---|
hero |
|---|
breadcrumbs |
|---|
top-a | |||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
top-b | |||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
| sidebar-a |
main-top |
|---|
component |
grid |
coming-soon-center |
coming-soon-bottom |
main-bottom |
|---|
| sidebar-b |
bottom-a | |||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
bottom-b | |||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
footer | |||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
Copy | |||||
|---|---|---|---|---|---|
| copy-left | copy-right | ||||
Some modules are not visible at first glance, namely: modal-a, modal-b, modal-c, modal-d, modal-e, modal-f, modal-password, modal-create-account. These modal-* modules are used to show popup modules. Position debug is used to load unique modules or add code to the page.
UIkit Elements
Article title
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
<div class="myclass">...</div>
text-muted
text-primary
text-success
text-warning
text-danger
text-primary
text-success
text-warning
text-danger
ins element
mark element
abbr element
dfn element
mark element
qinsidea q element
abbr element
dfn element
Badge 1 Success 4 Warning 3 Danger 4
h1
h2
h3
h4
h5
h6
Lorem ipsum dolor.
Someone famous
- List item 1
- List item 2
- List item 3
- List item 1
- List item 2
- List item 3
| Table | Heading |
|---|---|
| Table | Data |
| Table | Data |
- Description lists
- Description text.
- Description lists
- Description text.
Headline
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Buckle Icons
Buckle Joomla templates comes with a unique and hand-picked icons set. Icons can be added in menus, lists, buttons, modules, and basically, in any content. Hover over any icon to get the name.
Web Application Icons
Transportation Icons
Hand Icons
Gender Icons
File Type Icons
Spinner Icons
Form Control Icons
Payment Icons
Currency Icons
Text Editor Icons
Directional Icons
Video Player Icons
Brand Icons
Medical Icons
Adding icons to Menu items
To add an icon to a menu item, go to Extensions > Template Manager > click on the template to edit > on the second tab "Options", select 'Menus' > choose a menu from the dropdown > in the icon column, select the icon you'd want to add for the respective menu item
Adding icons to Modules
To add an icon to a menu item, go to Extensions > Template Manager > click on the template to edit > on the second tab "Options", select 'Modules' > search or filter for the modules on the top fields > in the icon column, select the icon you'd want to add for the respective module
<i class="uk-icon-gear"></i>
Adding icons to lists
To add an icon to a list, use the list shortcode and apply the 'list-icons' style > then specify the icon name in the list items.
markup
<ul class="uk-list list-icons"> <li><i class="uk-icon-asterisk"></i>Lorem ipsum dolor</li> <li><i class="uk-icon-asterisk"></i>consectetur adipisicing elit</li> <li><i class="uk-icon-asterisk"></i>sed do eiusmod tempor</li> </ul>
Widgetkit
Widgetkit 2 is the next generation toolkit for WordPress and Joomla. It provides a simple and user-friendly way to enrich your website experience with grids, switchers, slideshows and much more.
























Author
May 2, 2030 at 1:55 pm
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna.